I’m trying to change the http port from 80 to 8080 to install varnish cache, but after i change the port to 8080 all my websites are redirected to default interworx test page for Apache. how to sucessfully change the port to 8080.
Hi deepakg2009
I hope you don’t mind, but have you read this post which details exactly how to change apache ports, either from GUI or SSH.
http://forums.interworx.com/showthread.php?t=7984
It is interesting that this is the second reported case of apache port change not working when varnish is used, and I would think if still not appearing to change, then perhaps remove varnish in full and then change apache, which would clarify if the issue is with apache or varnish.
I hope you don’t mind my thoughts
Many thanks
John
Well, the problem is with the httpd, when i change the default port 80 to 8080, all the website for eg: www.example.com:8080 - shows default interworx test page. and not the original website. may be is it because of suphp or vhost - i dont know.
Hi
Have you removed in full varnish and restarted apache to make sure its not resetting the port correctly.
Sorry if you have, you have not confirmed sorry
Many thanks
John
yes i have done so, eventhough if i change to port 8080 all websites are showing interworx test page, can someone look into my server to configure it correctly
Hi deepkg2009
I’m sorry, I just wanted to be sure it was not varnish causing the issue.
If you want to open a support ticket with IW, you can do so from interworx.com and click support or from your server, login to nodeworx goto remote support and follow the instructions.
I hope that helps and sorry, I cannot test on our systems as there live.
Many thanks
John
Solution?
Hey Guys,
was there a solution to successfully changing the port on interworx from 80 to 81/8080 without taking it to the default interworx page?
im trying to setup varnish caching
I only know you can change the port for InterWorx: http://www.interworx.com/support/faq/is-it-possible-to-change-the-port-interworx-control-panel-runs-on/
But it has to be possible because Litespeed can change the ports.
I wonder have you allowed the port via the firewall?
Hi Inodecloud
Yes, I have just tried it myself and found the following to work. Please note I did not install Varnish but below is able to show correct port change in apache.
Please remember though, any siteworx accounts already created, will not have their port changed, so you will have to manually change the vhost files for the siteworx accounts existent. Any future NEW siteworx accounts will be set correctly for the new port you have chosen to use.
The port number I chose was 8088, no special reason, just randon, but please change 8088 to your desired port.
Login to nodeworx
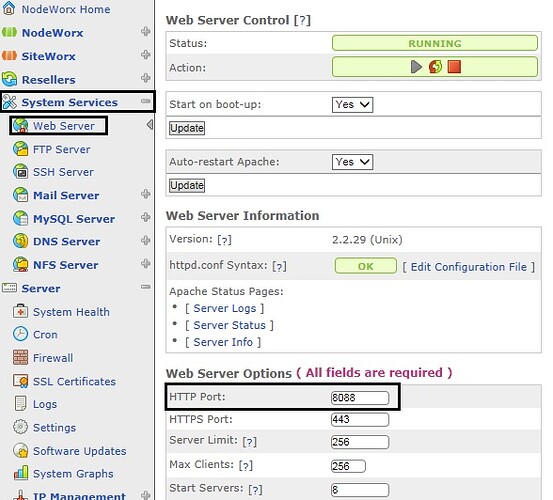
System Services, web server, web server options, change HTTP port to your desired port, click update (wait until the green bar appears at top of screen- if RED, you have something wrong).
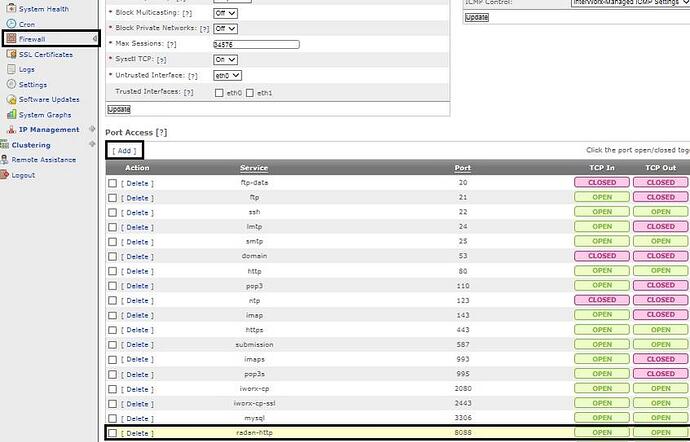
Server, Firewall, Port Access, Add, input your new port used in web server above, open TCP IN/OUT, leave UDP Closed - or configure how you require and save. Check new port added is listed in firewall.
SSH into your server, and if not root user, you will need to su.
cd /etc/httpd/conf.d
vi namevirtualhost.conf - change all port 80 to your desired port number and save file
If using/testing an existent siteworx account, vi vhost_yourdomain.com.conf and change port 80 to your desired port and save file
service httpd restart - take note if any port 80 is listed
test your domain in web browser (remember to add the new port or you will just either see 404 error or default IW page you chose - ie. yourdomain.com:8088)
This then should confirm Port change in apache has been completed and working I believe.
Lastly, please note this may break the rewrite for siteworx or nodeworx login when using yourdomain.com is available for purchase - Sedo.com or nodeworx, as it is no longer using port 80, but you can change the rewrite ports to match your new ports. Varnish may make it work on port 80 though, so sorry if I am wrong.
Many thanks
John
Hey! Did you find a solution to this?
I just setup varnish on 80 and http on 8080, update httpd.conf to listen at 8080 for the http then I edited my one site vhost to listen on 8080 as well but after restarting varnish and httpd I get siteworx default page.
Hi onspot
I’m sorry, we do not use varnish.
Have you confirmed you can access the site with varnish not started but on the new port 8080.
If so, I’m thinking it is in varnish where it’s failing
If I have time this week I might have a look at varnish, but cannot guarantee sorry.
Also, if you turn on debug logs, can you follow through the http request to see where it might be going wrong
I hope that helps
Many thanks
John
Hi John, thank you for the reply.
If I stop varnish and edit httpd.conf to listen on 8080, set Web Server Options http port to 8080(this auto-updtaes the vhsot as well), when I access the site I get a white page.
Where do I access debug logs?
Makis.
Hi onspot
Many thanks
Please could I confirm the following:
Your siteworx vhost file contains the correct port (if existent already, this is not changed)
When referencing the website, you are giving the correct port to use ie http://mydomain.url:8080
Also, can you confirm the port listings shown on your namedvirtualhost file ie 1.1.1…1:8080 where 1 is your IP address
To set IW debug, goto nodeworx, server settings, settings - debug shown towards the top. It is just the first debug which needs enabling, not the debug for websites.
Many thanks
John
John if I access the website with 8080 for example http://mysite.com:8080 instead of http://mysite.com then I get the Interworx Apache Welcome Page.
My vhost has the following:
<VirtualHost my.server.ip:8080>
…
…
<IfModule mod_interworx_settings.c>
# InterWorx adds this dummy module section to store settings
# There is no mod_interworx_settings module
# DO NOT DELETE
last_update 2015-03-16 14:35:28
iworx_controlled_ips my.server.ip:8080
</IfModule>
My Web Server HTTP Port is set at 8080.
Debug was on for the beginning.
When I try to access my site while varnish service is running I get the following:"
[h=1]Error 503 Service Unavailable[/h]Service Unavailable
[h=3]Guru Meditation:[/h]XID: 805314575
[HR][/HR]Varnish cache server
Hi onspot
I’ve had a very quick read at setting up varnish, but have not tried it though as yet.
Please can you confirm only 127.0.0.1 is set with new port 8080 as well as apache.
I think it uses localhost as the intermediate connection between varnish and apache.
I’ll try to run though varnish on test server this week or weekend.
Many thanks
John
Hi onspot
I believe you have to add the ip addresses in varnish.cvl, and change apache to your chosen port, set varnish to port 80 and change all vhost files previously set to your chosen port
I’m thinking your seeing default IW page as it’s referencing localhost and not been able to correctly determine ip
I still need to test the above though, sorry I did state we do not use varnish, so the above is my thoughts
Many thanks
John
Hello,
Sorry for bumping old post, but i agree with you and i think that interworx should give us more possiblities with plugins/scripts/integrations with apache/webserver performace. Whateve varnish, nginx, etc.
Cheers.